Blogger読者向けの動的ビューに対応しました!!
Tweet
Blogger で、お気に入りのブログを新しい 7 種類の方法で閲覧できるようになりました。
ブログの投稿者は、動的ビューで表示するようにブログを設定し、ブログの投稿の種類に応じて最適なデフォルト ビューを選択できるようになりました。ブログをデフォルト以外のビューで表示するには、ツールバーから別のビュー スタイルを選択します。ビューによっては、スクロールするとツールバーが折りたたまれる場合があります。そのような場合、ツールバーを再び表示するには、ツールバーが折りたたまれたあたりにカーソルを合わせます。
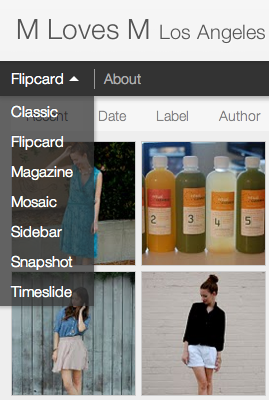
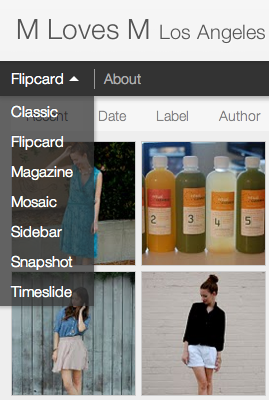
閲覧しているブログでページが有効になっている場合は、次の図のようにプルダウン メニューにオプションが表示されます。
 投稿者が従来の Blogger テンプレートが使用している場合でも、URL に「/view/」、その後にビュー名を追加すると、動的ビューを使用してブログを表示することができます。たとえば、buzz.blogger.com をモザイク ビューで表示するには、アドレスバーで URL を buzz.blogger.com/view/mosaic に変更します。
投稿者が従来の Blogger テンプレートが使用している場合でも、URL に「/view/」、その後にビュー名を追加すると、動的ビューを使用してブログを表示することができます。たとえば、buzz.blogger.com をモザイク ビューで表示するには、アドレスバーで URL を buzz.blogger.com/view/mosaic に変更します。
動的ビューでは最新のソフトウェア技術を使用しているため、Internet Explorer 8 以降、Firefox 3.5 以降、Chrome、Safari など、一般的なブラウザの最新バージョンが必要です。いずれのビューでも右上で検索を利用できます。







- Classic: 従来のテンプレートを今風にアレンジしました
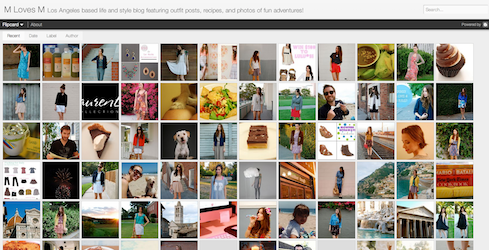
- Flipcard: 写真をページにタイル状に表示します
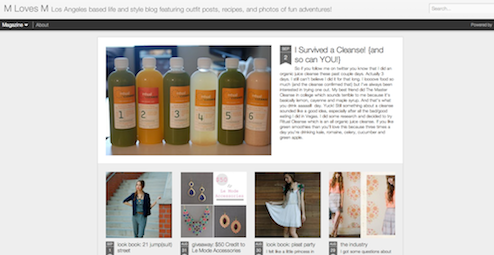
- Magazine: すっきりと洗練された編集スタイルのレイアウトです
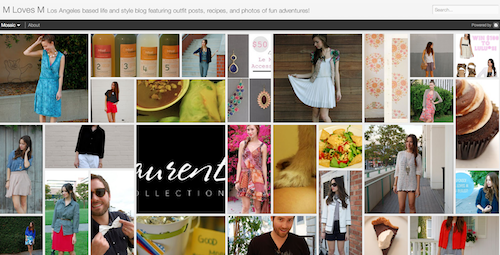
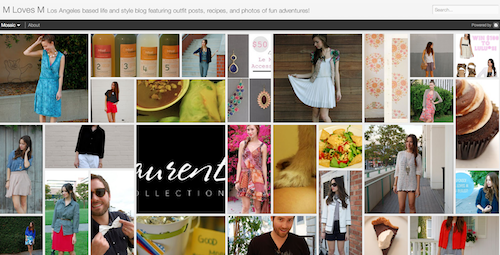
- Mosaic: 画像やテキストをさまざまなサイズでモザイク状に表示します
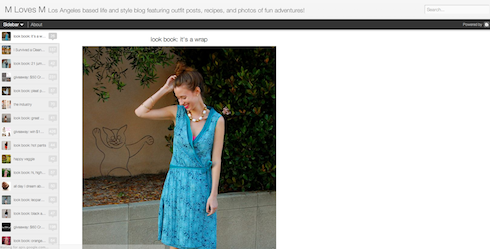
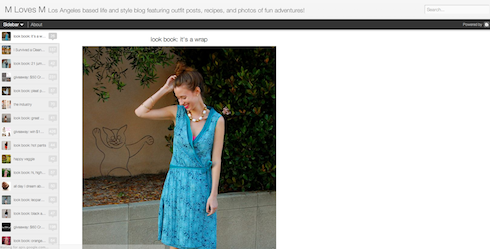
- Sidebar: メールの受信トレイのような表示で、閲覧ページをすばやくスクロール、表示できます
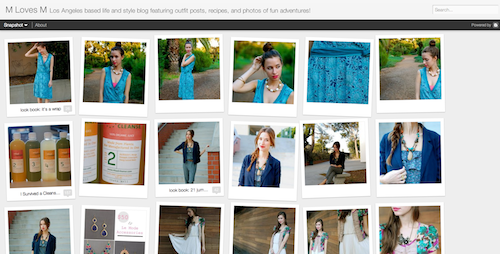
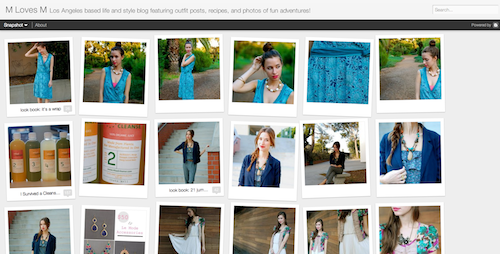
- Snapshot: 投稿をボードにピンで留めたようにインタラクティブに表示します
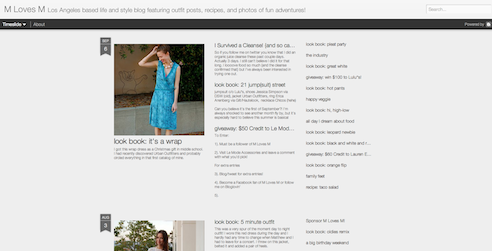
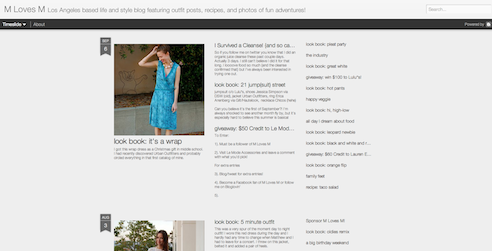
- Timeslide: 投稿を時系列に沿って縦に表示します
ブログの投稿者は、動的ビューで表示するようにブログを設定し、ブログの投稿の種類に応じて最適なデフォルト ビューを選択できるようになりました。ブログをデフォルト以外のビューで表示するには、ツールバーから別のビュー スタイルを選択します。ビューによっては、スクロールするとツールバーが折りたたまれる場合があります。そのような場合、ツールバーを再び表示するには、ツールバーが折りたたまれたあたりにカーソルを合わせます。
閲覧しているブログでページが有効になっている場合は、次の図のようにプルダウン メニューにオプションが表示されます。
 投稿者が従来の Blogger テンプレートが使用している場合でも、URL に「/view/」、その後にビュー名を追加すると、動的ビューを使用してブログを表示することができます。たとえば、buzz.blogger.com をモザイク ビューで表示するには、アドレスバーで URL を buzz.blogger.com/view/mosaic に変更します。
投稿者が従来の Blogger テンプレートが使用している場合でも、URL に「/view/」、その後にビュー名を追加すると、動的ビューを使用してブログを表示することができます。たとえば、buzz.blogger.com をモザイク ビューで表示するには、アドレスバーで URL を buzz.blogger.com/view/mosaic に変更します。動的ビューでは最新のソフトウェア技術を使用しているため、Internet Explorer 8 以降、Firefox 3.5 以降、Chrome、Safari など、一般的なブラウザの最新バージョンが必要です。いずれのビューでも右上で検索を利用できます。
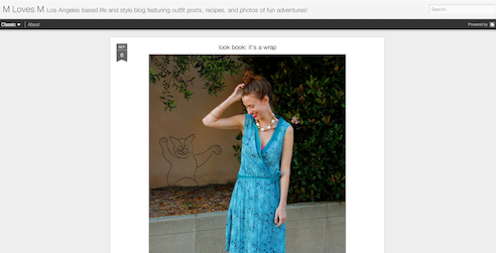
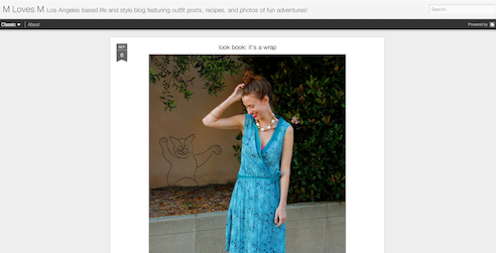
Classic

- [前の投稿] リンクの代わりにスクロール機能を採用しました。
- キーボード ショートカットを使用して、投稿間をすばやく移動できます。前の投稿に移動するには J キー、次の投稿に移動するには K キーを押します。矢印キーを使用して投稿間を移動することもできます。
- スクロールすると、次々に投稿が読み込まれます。
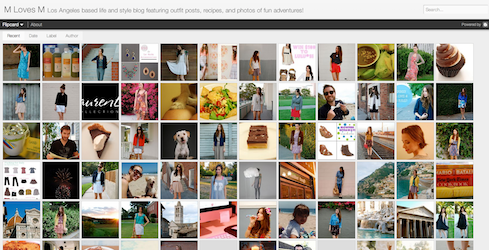
Flipcard

- いずれかのカードの上にカーソルを合わせると、投稿のタイトルとコメント数が表示されます。下にスクロールすると、その他の投稿が続けて読み込まれます。
- カードをクリックすると、投稿が全画面表示されます。前の投稿に移動するには J キー、次の投稿に移動するには K キーを押します。矢印キーを使用して投稿間を移動することもできます。
- Esc キーを押すか、[すべての投稿に戻る] をクリックすると、フリップカード ビューに戻ります。左上にある [Recent]、[日付]、[投稿者]、[カテゴリ] をクリックすると、並べ替えられます。
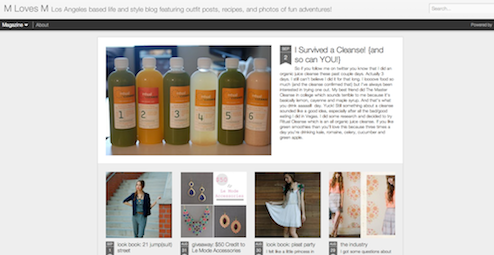
Magazine

- 先頭の(最新の)ブログの上にカーソルを合わせると、ハイライト表示され、コメントのバルーンのアニメーションが表示されます。
- 「X」を選択すると閉じて、デフォルト ビューに戻ります。
Mosaic

- 個々のタイルをクリックすると、その投稿が展開され、ページ幅いっぱいに表示されます。もう一度クリックすると、投稿が折りたたまれ、元の位置に戻ります。
- タイルの正確な場所はブログを読み込むたびにランダムに決定されますが、日付順に左上から右下に表示されます。
- タイルを展開したら、↑キーや↓キー、J キーや K キーを使用して移動することができます。
- このビューはタブレットでの表示用に最適化されており、画面の回転に対応しています。
Sidebar

- 左側のサイドバーは日付順の投稿の一覧です。各投稿にはコメント数とサムネイルが表示されます。
- J キーや K キー、矢印キーを使用して、投稿間を移動することができます。
Snapshot

- このビューでは、画像のある投稿だけが表示されます。
- 写真をクリックすると投稿ページが全画面で表示され、下部に [前] と [次] のナビゲーション リンクが表示されます。
- いずれかの写真にカーソルを合わせると、投稿の抜粋が表示されます。
Timeslide

- このビューでは、ブログのコンテンツが次の 3 つの領域に分けられます。
- 左の列: 投稿の抜粋が付いた拡大写真、タイトル、抜粋が日付順に表示されます
- 中央の列: 投稿のタイトルと抜粋のみが表示されます
- 右の列: 個々の投稿のタイトルのみが表示されます
- このビューで投稿を検索すると、検索結果がハイライト表示されます。
【私の論評】動的ビューを楽しくするため、最近特に写真を多くしました!!
上の記事では、いろいろ、文章で説明していますが、下の動画で見たほうが、遙かに解りやすいです。是非ご覧になってください。
Bloggerでブログをつくっていれば、どのような形式でレイアウトで作っていようと、上のビューの形式で見ることができます。ですから、無論私のブログももちろん、この動的ビューでご覧になることができます。これは、なかなか良い方式だと思います。ブログ作成者は、自分も含めてですが、ブロクに、いろいろ盛り込みすぎて、閲覧者からすると、少しうるさいとか、逆に物足りないとかいろいろあると思います。そんなときに、ユーザーが自ら見たいビューで見られるといういうことは、非常に便利で良いと思います。
上記のようなつまらない理由で、見てもらえないより、様々な形式のビューを提示できるということで、Bloggerの試みは、素晴らしいものと思います。
ちなみに、上の、記事にもリンクを掲載しましたが、以下のURLからそれぞれのビューに飛ぶことができます。
http://yutakarlson.blogspot.com/view/flipcard
http://yutakarlson.blogspot.com/view/classic
http://yutakarlson.blogspot.com/view/moasaic
http://yutakarlson.blogspot.com/view/sidebar
http://yutakarlson.blogspot.com/view/snapshot
http://yutakarlson.blogspot.com/view/timeslide
http://yutakarlson.blogspot.com/view/magazine
http://yutakarlson.blogspot.com/view/classic
http://yutakarlson.blogspot.com/view/moasaic
http://yutakarlson.blogspot.com/view/sidebar
http://yutakarlson.blogspot.com/view/snapshot
http://yutakarlson.blogspot.com/view/timeslide
http://yutakarlson.blogspot.com/view/magazine
さて、この動的ビュー(Dynamic View)確か、9月27日に発表があったのですが、実際にみたりさわったりしたのは、2週間ほど前です。そうして、このビューを楽しくするには、何といっても、写真や動画を多くすることだと確信しました。
そのため、ここ2週間ほどは、意図して意識して、写真と動画を多くしてみました。そうして、実際に動的ビューをみてみたら、本当に楽しいものになったと思います。
皆さんも、是非ご覧になってください。ただし、スマホや携帯、iPadではご覧になれません。それから、パソコンでも、低スペクのものは無理ですし、ブラウザはIE8、Chrome、Firefoxなどの最新のものが必要になります。
Tweet
【関連記事】





0 件のコメント:
コメントを投稿